TypeScript安装
# TypeScript 安装
需要使用到npm工具安装
只用输入一行命令即可安装
npm install -g typescript
1
安装完成后我们可以使用 tsc 命令来执行查看版本号:
$ tsc -v
Version 3.2.2
1
2
2
然后我们新建一个 app.ts 的文件,代码如下:
var message:string = "Hello World" console.log(message)
1
通常我们使用 .ts 作为 TypeScript 代码文件的扩展名。
然后执行以下命令将 TypeScript 转换为 JavaScript 代码:
tsc app.ts
1
这时候在当前目录下(与 app.ts 同一目录)就会生成一个 app.js 文件,代码如下:
var message = "Hello World"; console.log(message);
1
使用 node 命令来执行 app.js 文件:
$ node app.js
Hello World
1
2
2

# webstorm配置TS环境
提示
为什么要在IDE里面配置环境呢?
每一次写完ts你还要tsc编译一遍就太low了吧😱
在IDE里面配置好了,自动编译,不香吗?
- 打开webstorm
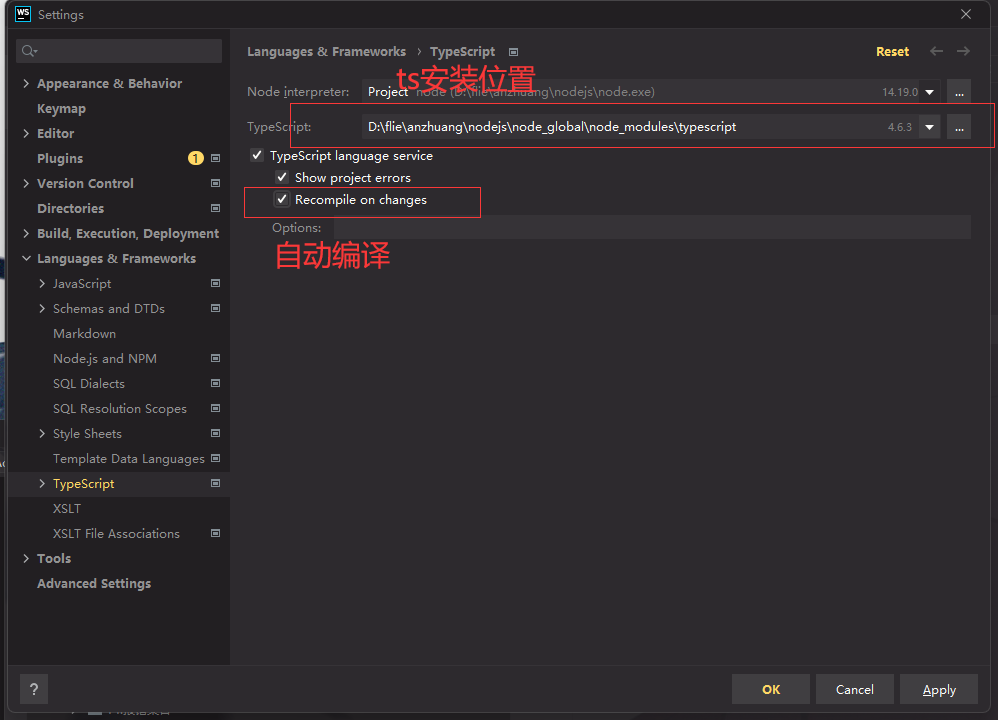
- 打开settings
- 找到Languages&Frameworks -> TypeScript

- 选择ts安装的位置,勾选自动编译
- Apply,可能还需要再重启一次ide

- 完成,注意ts文件不能直接运行,只能运行编译后的js文件
上次更新: 2023/09/05 17:45:42
