CSS盒子模型
提示
感觉CSS也没啥好说的 = =
大概需要掌握:
- 几种css布局,
- flex 布局
- float 布局
- 两栏布局
- 三栏布局
- 响应式布局
- 会用css选择器 选择到对应的标签
- 会用css伪类
- 绝对定位和相对定位等position的属性
- 基本的水平居中,垂直居中,等间距分布等等等
- display
- position
这里只讲入门,全面优质的教程参考:
# 1. 盒子模型
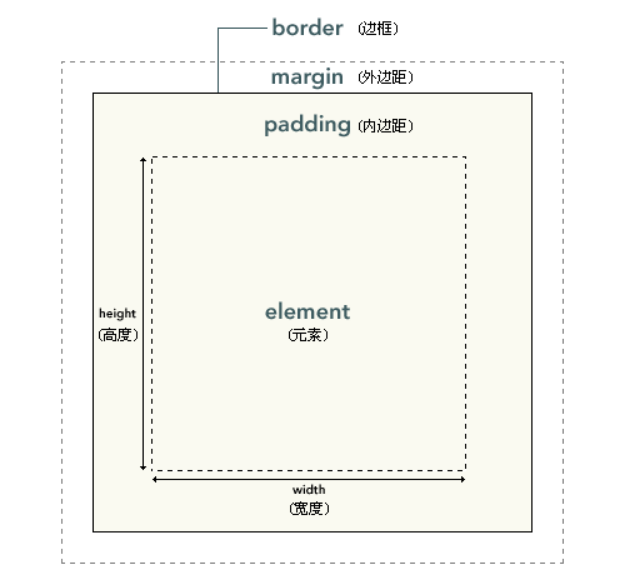
万物皆"盒子"。盒子模型是通过设置元素框与元素内容和外部元素的边距,而进行布局的方式。

- element : 元素。
- padding : 内边距,也有资料将其翻译为填充。
- border : 边框。
- margin : 外边距,也有资料将其翻译为空白或空白边。
1
2
3
4
2
3
4
# 2. 基本布局
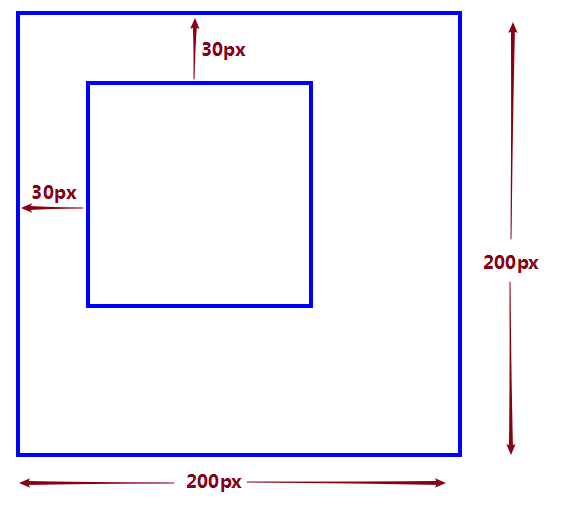
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
<style>
div{
border: 2px solid blue;
}
.big{
width: 200px;
height: 200px;
}
.small{
width: 100px;
height: 100px;
margin: 30px;/* 外边距 */
}
</style>
<div class="big">
<div class="small">
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24

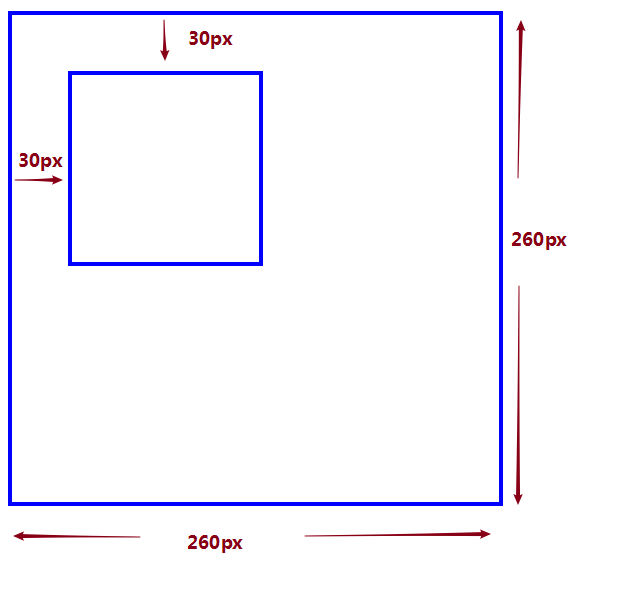
增加内边距会增加元素框的总尺寸。
<style>
div{
border: 2px solid blue;
}
.big{
width: 200px;
height: 200px;
padding: 30px;/*内边距 */
}
.small{
width: 100px;
height: 100px;
}
</style>
<div class="big">
<div class="small">
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25

外边距
单独设置边框的外边距,设置上、右、下、左方向:
margin-top
margin-right
margin-bottom
margin-left
1
2
3
4
2
3
4
值含义:
一个值时
/* 所有 4 个外边距都是 10px */ margin:10px;1
2两个值时
/* 上外边距和下外边距是 10px 右外边距和左外边距是 5px */ margin:10px 5px; margin:10px auto; auto 浏览器自动计算外边距,具有居中效果。1
2
3
4
5
6
7三个值时
/* 上外边距是 10px 右外边距和左外边距是 5px 下外边距是 15px*/ margin:10px 5px 15px;1
2
3
4
5四个值时
/*上外边距是 10px 右外边距是 5px 下外边距是 15px 左外边距是 20px*/ margin:10px 5px 15px 20px;1
2
3
4
5
6
内边距
与外边距类似,单独设置边框的内边距,设置上、右、下、左方向:
padding-top
padding-right
padding-bottom
padding-left
1
2
3
4
2
3
4
上次更新: 2023/09/05 17:45:42
